Types of Web Applications With Examples And Industry Use Cases
Whether it’s about driving more revenue for your business or strengthening your branding game, an impactful online presence is crucial. To make sure this is done right, there are several other aspects that need your attention. One of them is choosing the right digital solution.
Over the course of time, web applications have perfectly seasoned to compete with robust apps in the mobile-first era. Top players in the industry like Amazon, Starbucks, Netflix, Uber, and many others continue to take advantage of these futuristic applications.
Not only do you get great performance and reliability when opting for web app development, but also different types of web applications to choose from. These include static, dynamic, single-page, multi-page, animated, portal, e-commerce, progressive web applications, and a few others.
10 Different Types Of Web Applications
Let’s explore the different types of web applications along with their use cases, pros, and cons so you can choose the most suitable one to represent your business.
Static Web Apps
Static web apps can be called the advanced versions of traditional websites and are the simplest to develop. They deliver content directly to the end users’ browsers without having to fetch data from any server. These web applications are built using JavaScript, HTML, and CSS. While you can add videos, images, and GIFs to static applications, they can get challenging when it comes to updates.

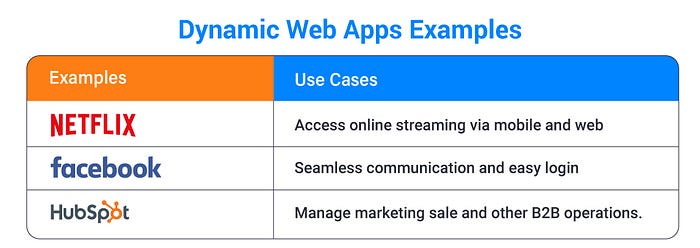
Dynamic Web Apps
Dynamic web apps generate real-time data based on user requests and server responses. Such apps show content that the users want to see. For example:
Consider an OTT platform. If you search for and watch an action movie, it will recommend more movies from the same genre. That’s pretty much what every other application does these days.

View our similar work for
BizAsia →
Single-Page Applications
Single-page applications do not require page-reloading. It runs entirely within a web browser and displays a single web page or document. While only the content body, the other information remains unchanged.
Multi-Page Applications
These applications consist of multiple pages and reload the entire page as the users navigate from one page to another. For example: during an online shopping experience when you add a product to a cart, the application navigates you to the next page (maybe an additional details page/payment confirmation page).
Take a look at our work for Charity Excellence — one of the UK’s non-profit organizations. View Case Study →
Content Management Systems (CMS)
Content management systems allow users to easily manage digital content and also simplify the production and updates of content. These systems can be used to create, modify, and manage content on the web with no to less technical knowledge.
Animated Web Apps
These are the types of web applications that support synchronization and animation on web platforms. These solutions are generally built using JavaScript, HTML5, CSS, SVG, and FLASH. Animated web apps do not have any direct impact on the search engine. However, they represent a modern, unique design and purpose.
Portal Web Apps
Portal web apps are accessible via the web and can extract details from online forms, emails, and search engines in a uniform manner. With personalized access and user-centric navigation, these web apps allow scaling an organization’s processes.
Portal web apps can be of different types: patient portal, client portal, educational/student portal.
Get to know how we made things happen for Refzee — a movie content analytics platform in California, United States.
Case Study →
E-Commerce Web Applications
E-commerce web applications allow users to buy and sell products online. They come with online payments and transaction integration that are crucial for them. E-commerce solutions are based on technologies like mobile commerce inventory management, electronic funds, supply-chain management, and the internet market. Amazon and eBay are some of the best examples of web applications under this category.
We have hands-on experience with creating successful e-commerce web applications. Here are a few case studies:
Lumiere32
Zocular
Epal
Rich Internet Applications
These are probably the most productive types of web applications. RIAs are generally aware of the browser limitations and depend on third-party applications. These web apps are built using design layouts and markup languages that make them visually appealing and more interactive.
They come with AI-integrated features to facilitate regular tasks for users like creating or updating content without having to install other software.
Progressive Web Apps
Progressive web apps are cross-platform applications that offer native mobile app experience. These applications use the latest API integrations, progressive enhancement methods, and features.
Just like other types of web applications, PWAs are built using technologies like JavaScript, HTML, CSS, etc. PWAs help in enhancing speed and adaptability and function well even with a poor internet connection. There are many popular progressive web application examples to take cues from.
We created “The Wedding Expo” for one of our clients who organize marriage events in California. Take a look at its
case study →
Also Read: PWA vs Native Apps — Who Is Ruling Over 2023?
Build A Robust Web App With Us
We hope this blog gives you a clear insight into the different types of web applications you can build to scale and automate your business. While there are many web application examples you will find, your enterprise and its requirements are unique. Therefore, the best decision could be made only with extensive research and proper guidance.
At Narola Infotech, our sole focus is meeting clients’ unique business goals with excellent digital solutions that not only stand out but become successful. This is what our clients say.
Want to see and understand our work?
If you have a web app idea, our team of experts can help validate it for you and bring it to life with utmost proficiency. Make us your development partner, contact us now! (Your trust in us will be kept intact).
Read More: Web Application Examples











Please login or create new account to add your comment.